如何使用标题
标题使用说明:
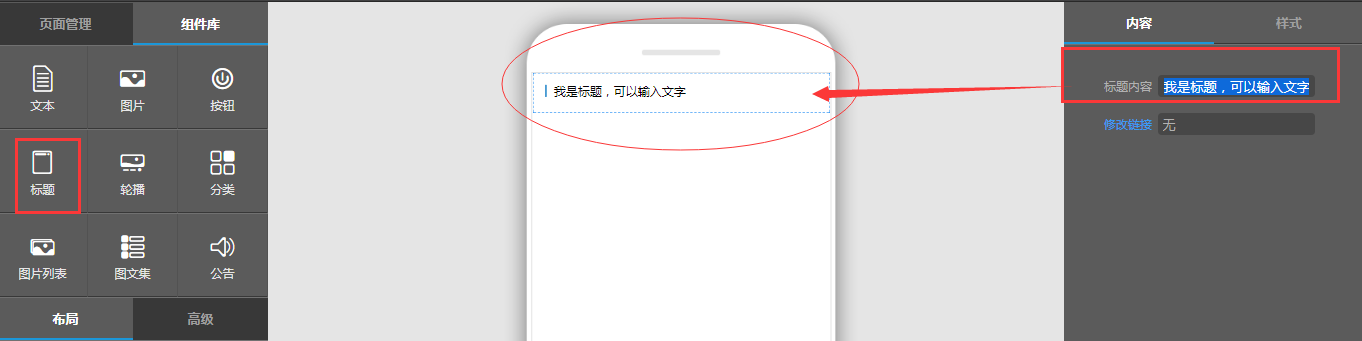
既可以做普通的标题展示,也可以添加链接。
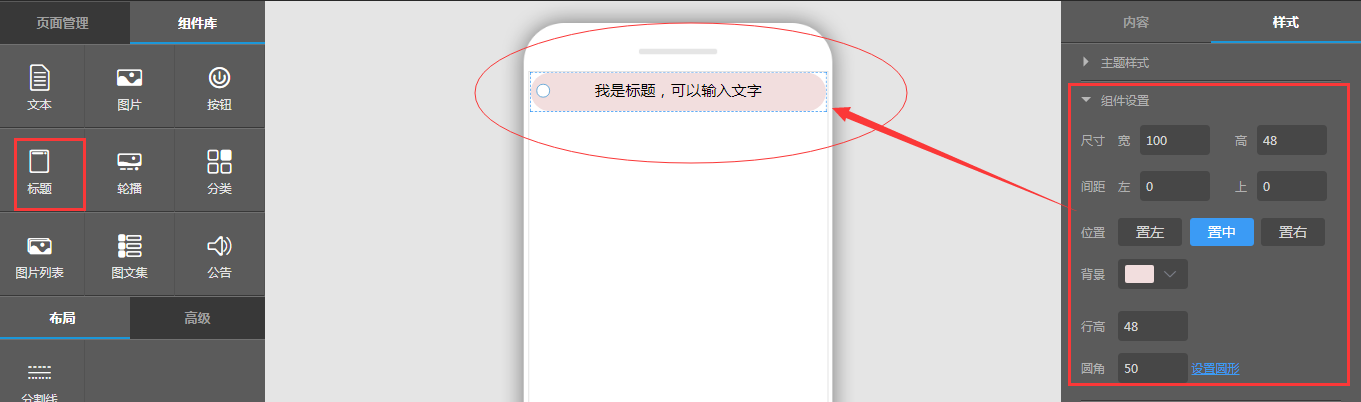
尺寸:设置标题在本组件的边宽和行高;
间距:设置本组件与其他组件之间的间距;
背景:设置组件的背景颜色或背景图片;
线条:设置组件的样式颜色;
图标:添加样式的图标;
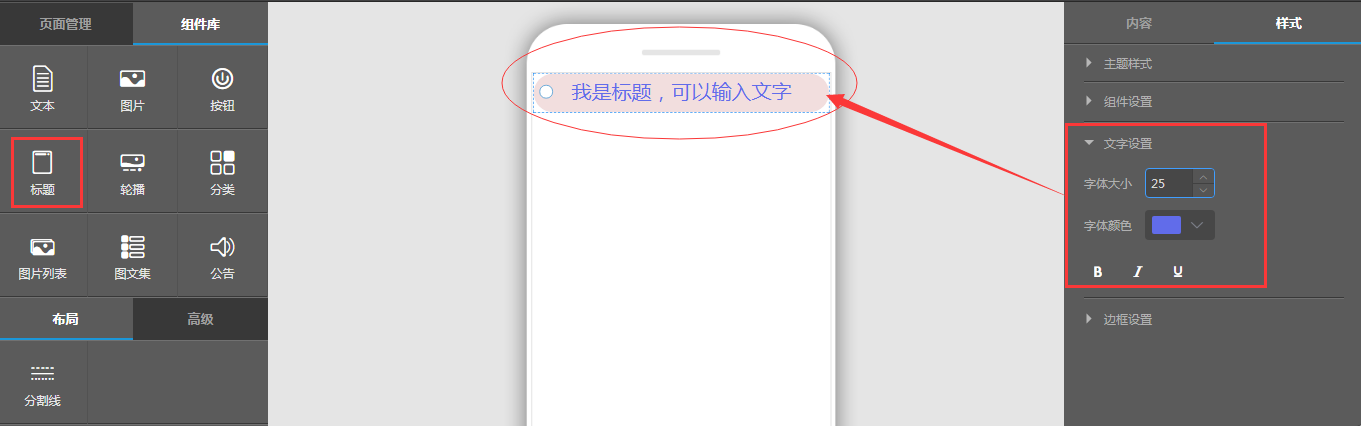
文字设置:可以调整文本字体大小、加粗、斜体、下划线和字体颜色;
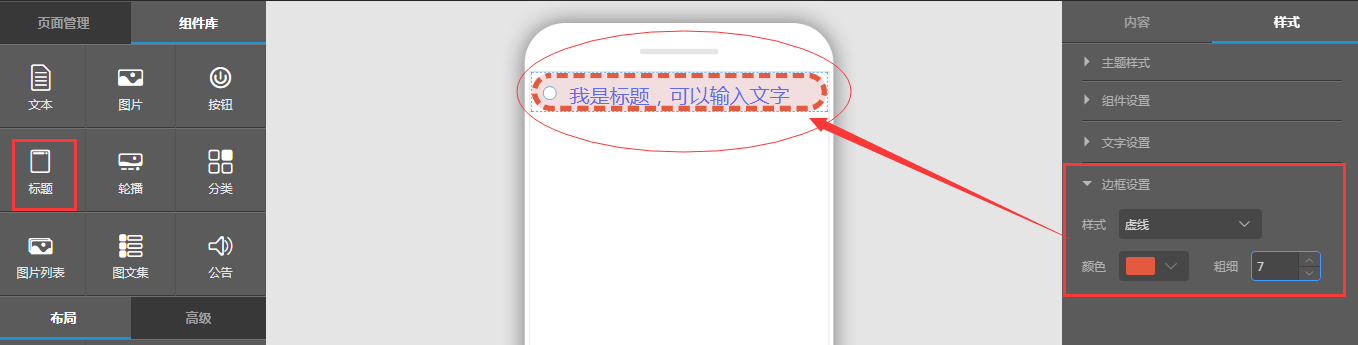
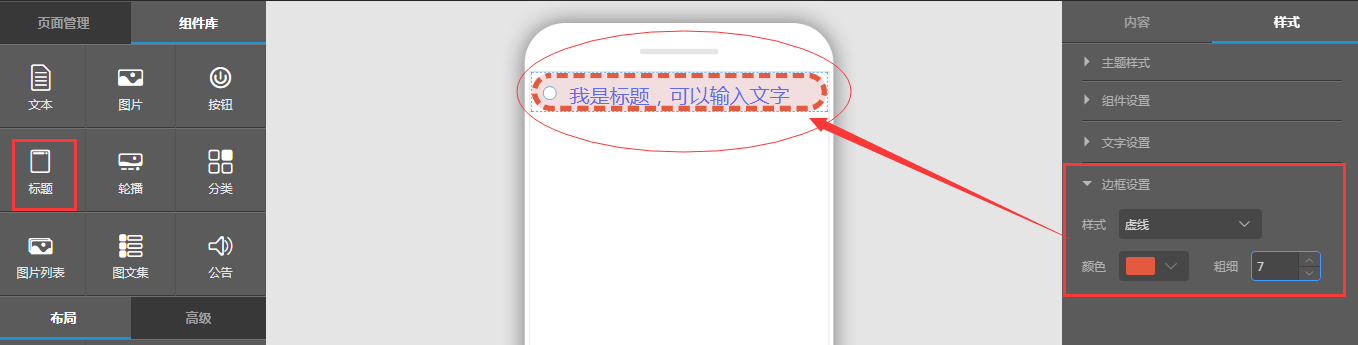
边框设置:边框有三种样式可选择、可修改边框颜色和上下左右距离。
一、进入制作界面,选择“标题”组件——修改/添加标题文字
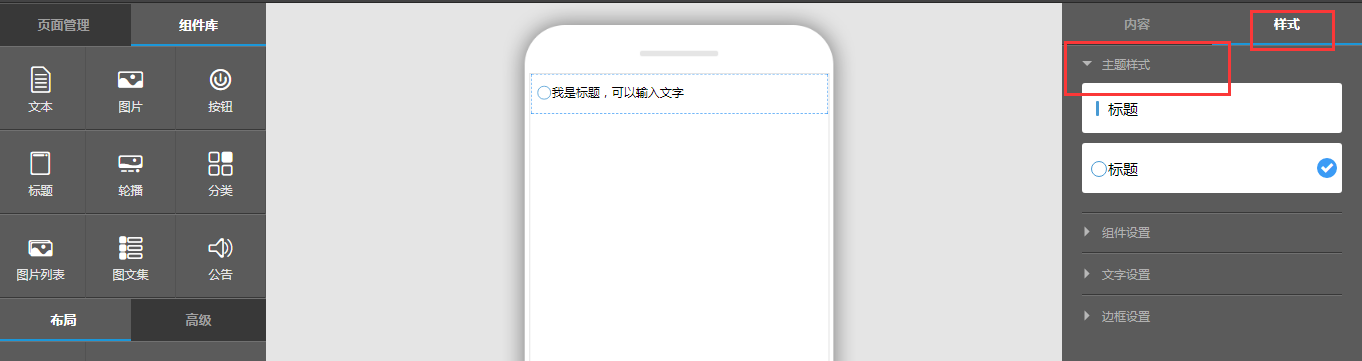
二、点击“样式”可更换标题的主题样式
三、可更改组件设置:尺寸/间距/位置/背景/行高/圆角
四、可更改文字设置:字体大小/字体颜色
五、可更改边框设置:边框样式/样式大小

六、可添加链接
点击查看关于页面链接说明/如何添加页面链接