
功能特色
极简实用的分类按钮 灵活多变
一分钟即可做出导航 方便用户快速找到所需类目
自定义分类标题;
自定义链接所有页面内容;
自定义样式;
可放头部/中间/底部;
根据企业风格调整颜色/大小/高度/按钮颜色;
设为选中状态(优化)。
分类使用说明:
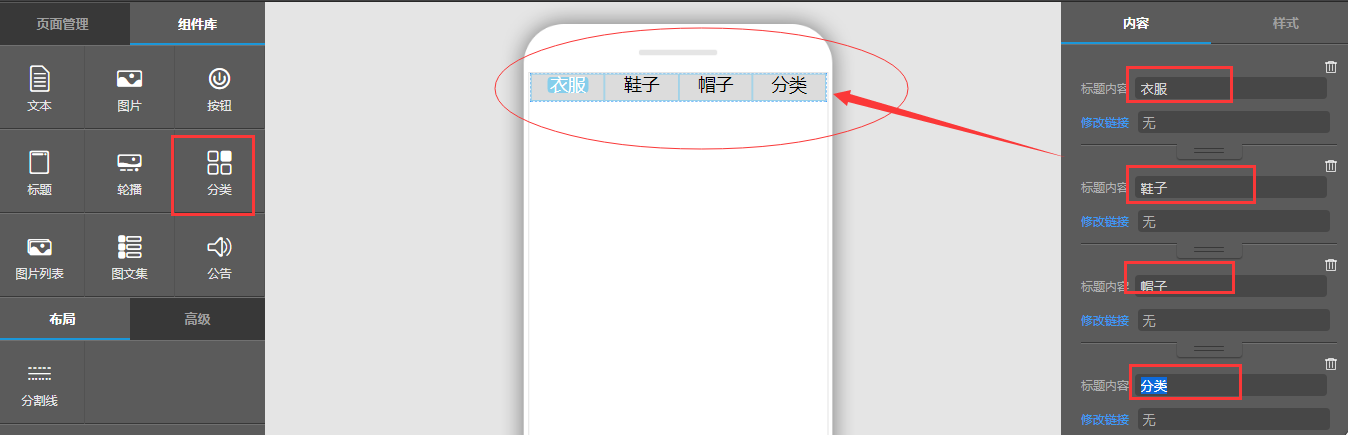
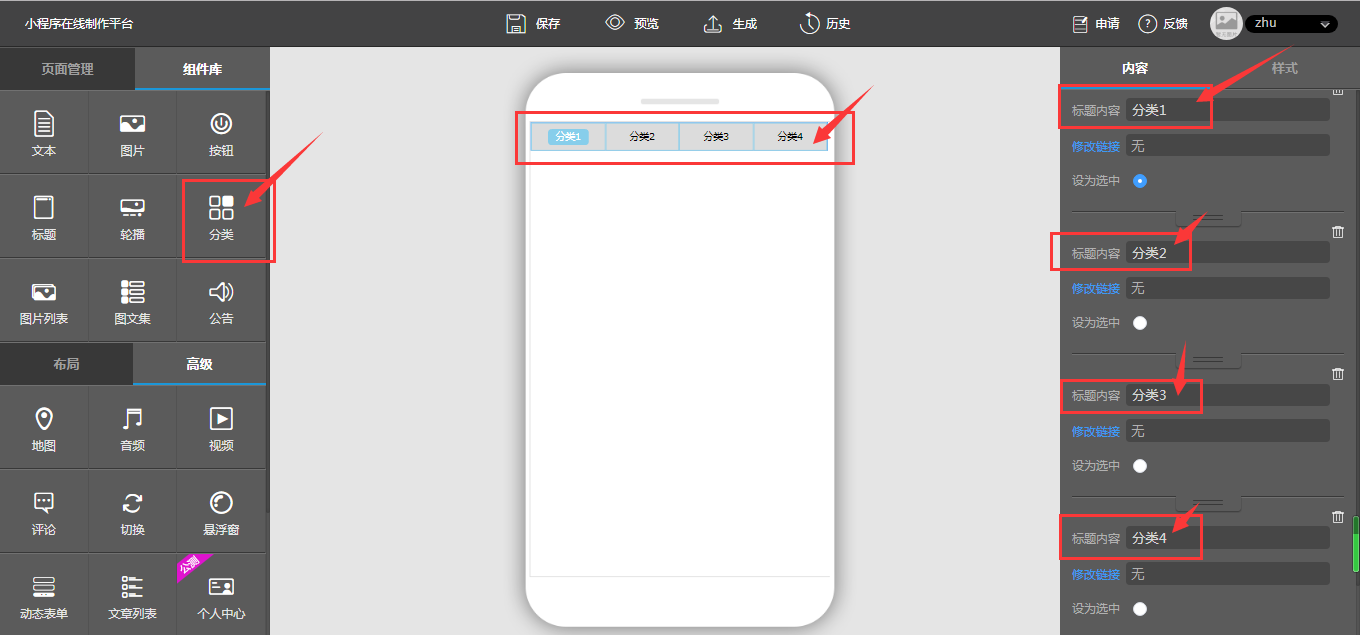
一、进入制作界面,选择组件——分类组件——新增/修改组件文字

二、分类可用作页面导航,可新增/删除分类按钮

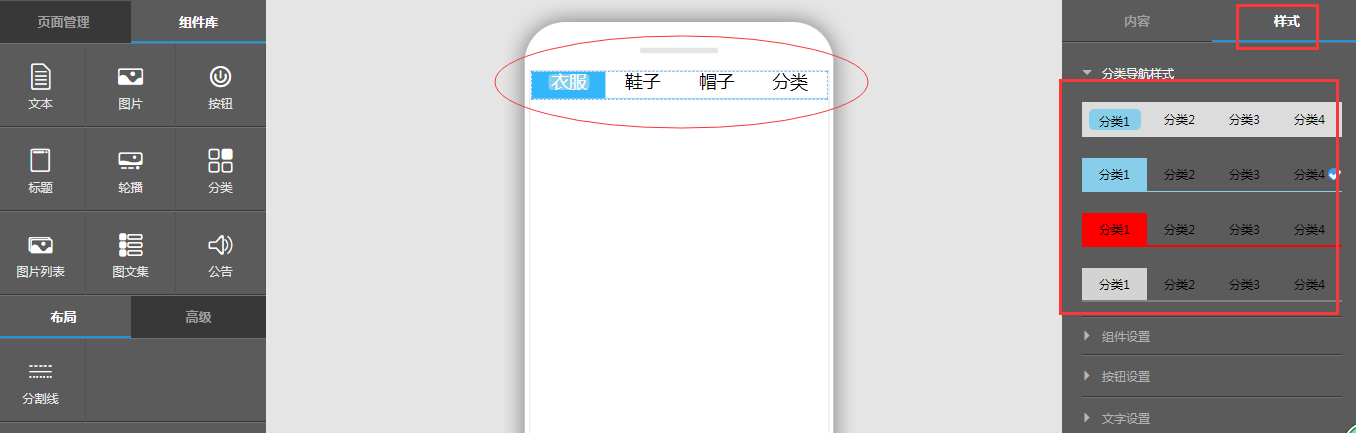
三、可选择分类导航样式,可随意选择

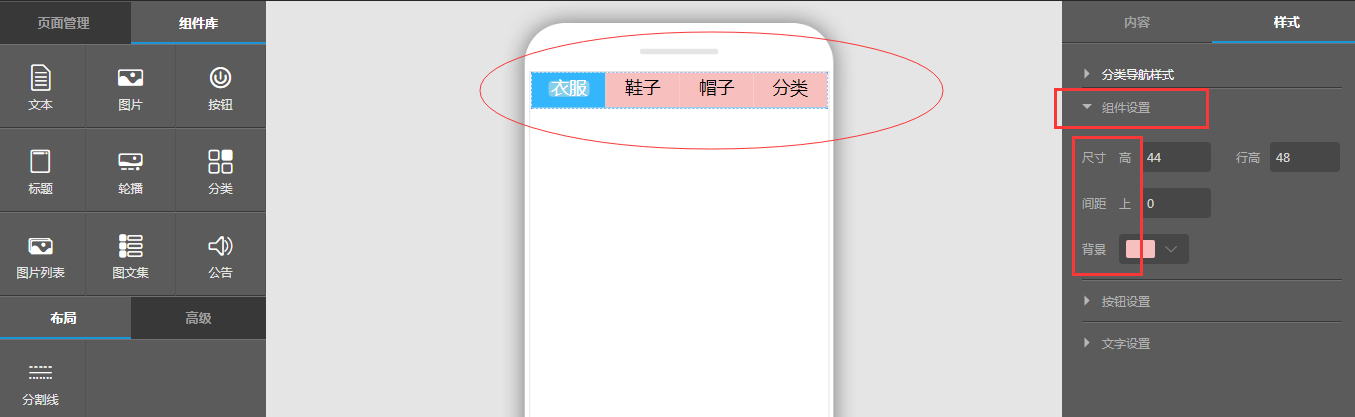
四、可设置组件样式:尺寸/行高/间距/背景颜色

五、可设置按钮样式:尺寸/初始颜色/选中颜色
初始颜色:按钮默认颜色
选中颜色:点击按钮出现的颜色

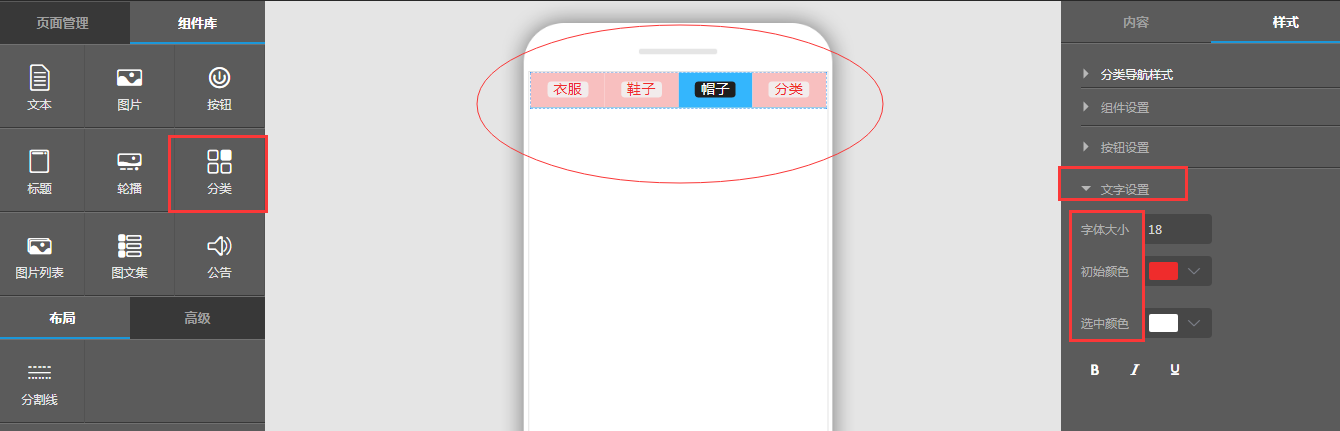
六、分类文字设置:大小/初始颜色/选中颜色
初始颜色:按钮里面文字默认颜色
选中颜色:点击按钮里面文字出现的颜色

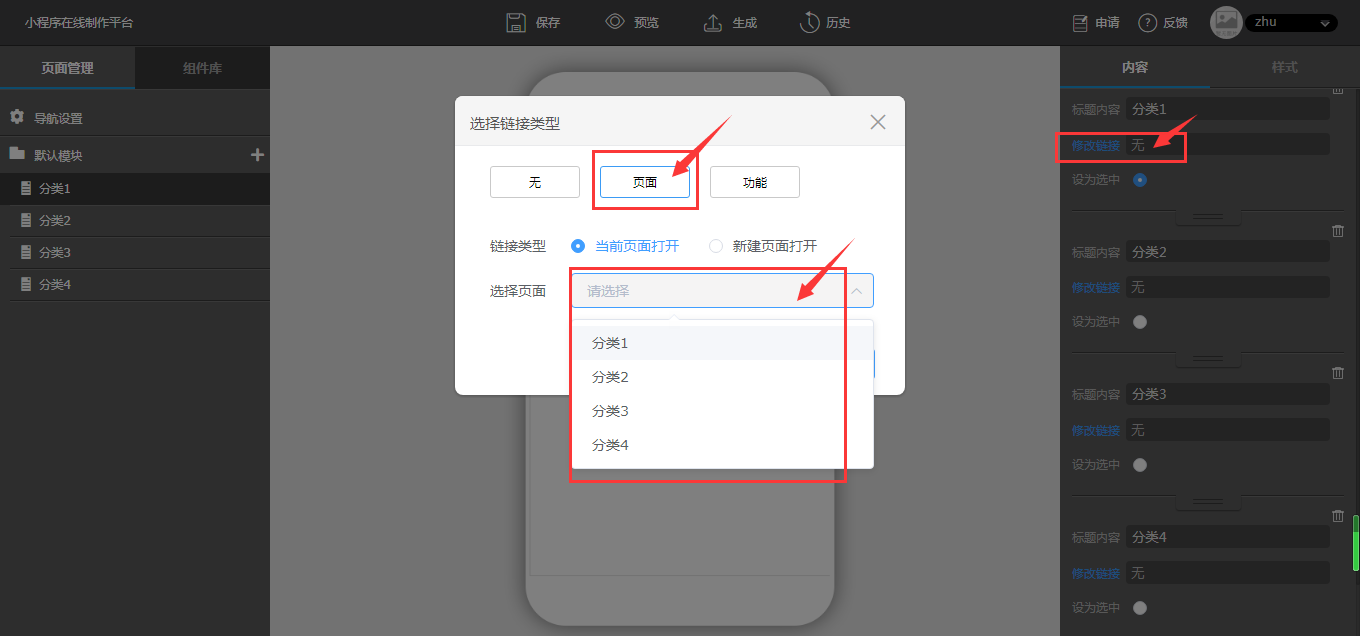
七、设为选中状态(优化)选中分类即可显示选中分类的页面,需在每个分类页面添加一个分类组件,把每个分类页面链接起来。
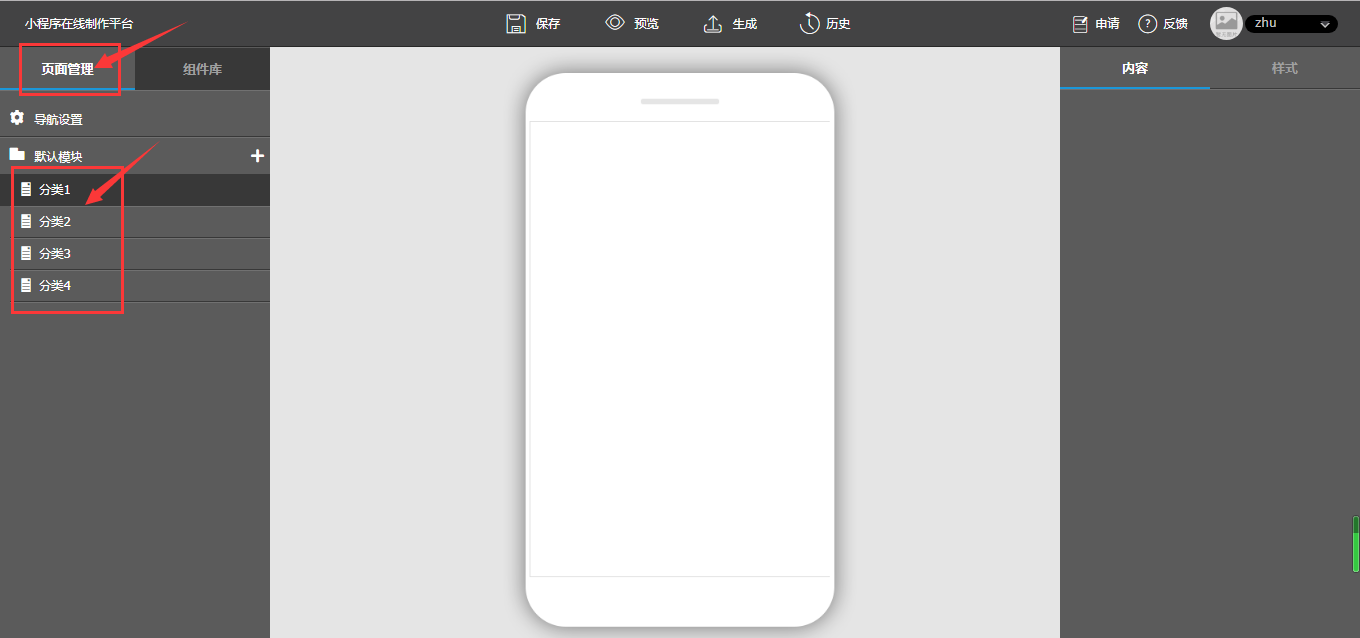
操作如下:页面管理——添加分类页面——在每个分类页面添加一个分类组件——把每个分类组件和相应的分类页面链接起来——相应的分类页面设为选中



八、可修改链接
点击查看关于页面链接说明/如何添加页面链接