更新日志:
2018/09/29更新:新添加切换按钮数量

2018/09/29更新:新升级切换样式
功能说明
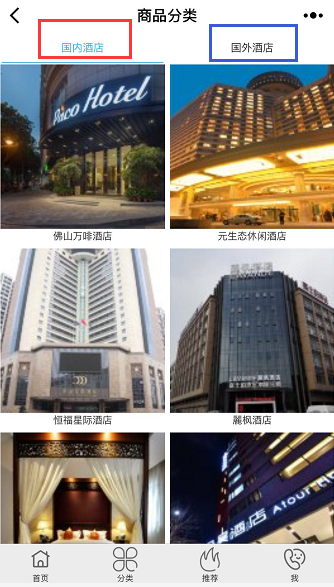
一款多变自由切换功能,点击自动切换类目
搭配任何组件同时使用(基础组件所有,高级组件视频 评论 除外)
自定义标题
自定义样式
适用于任何行业
切换使用流程:选择组件——激活组件——插入功能——完善功能即可
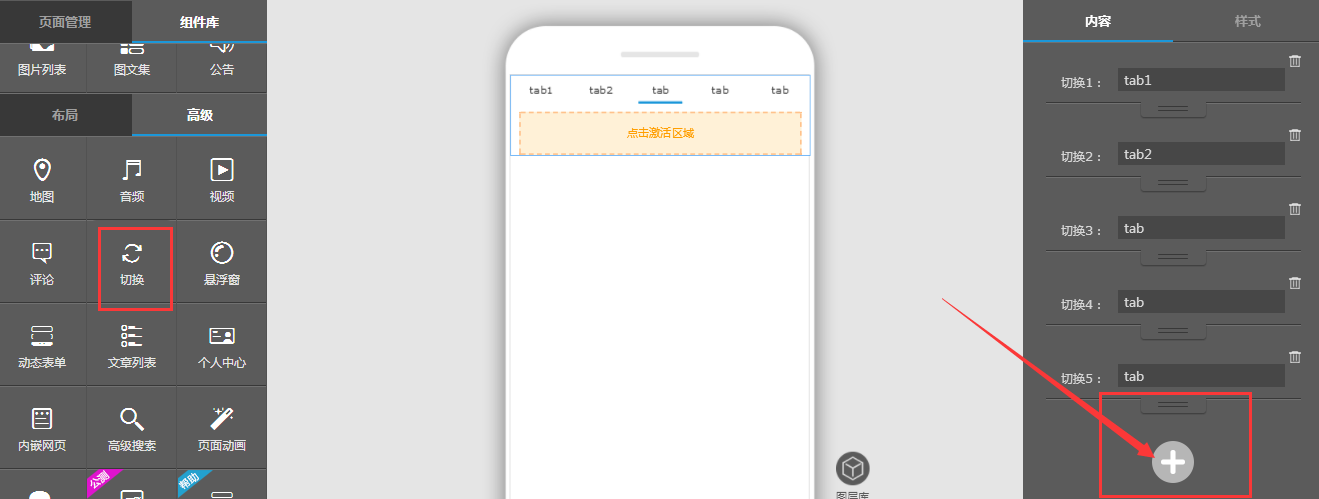
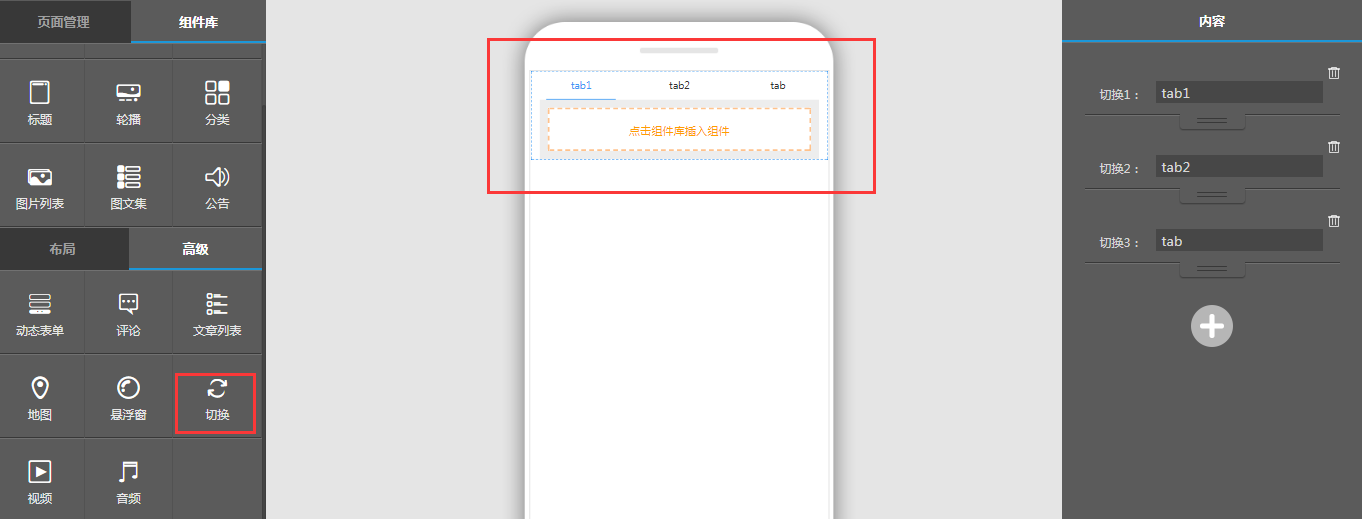
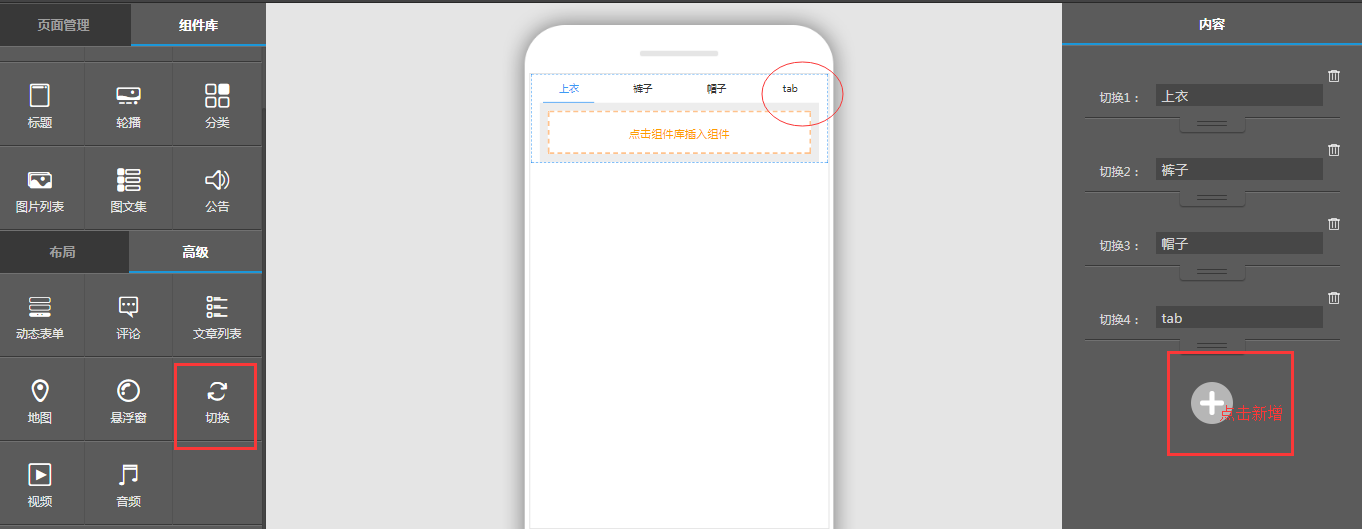
一、进入制作界面,选择组件库——高级组件——选择切换组件
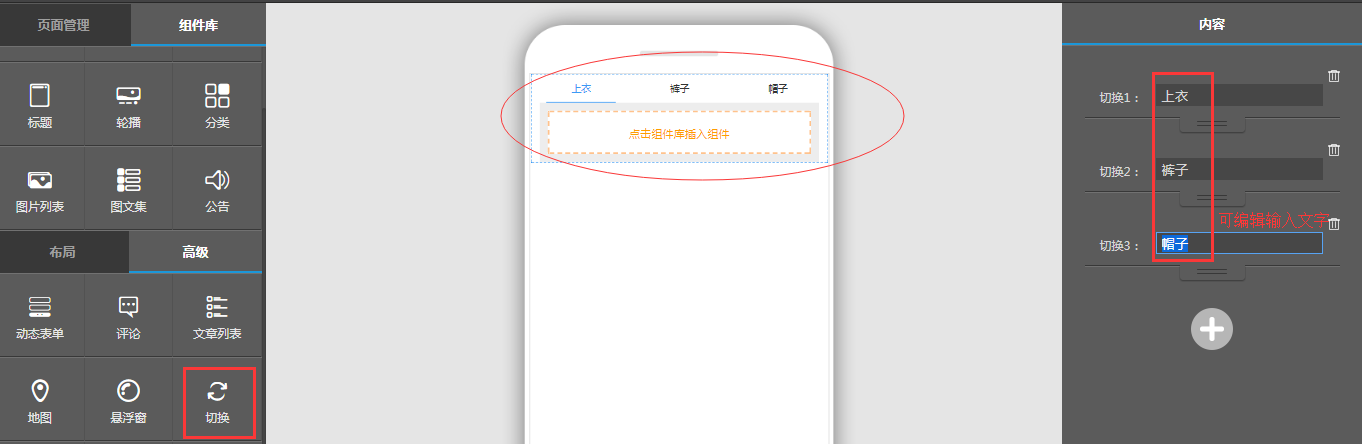
二、可以修改/编辑切换标题内容
三、可新增组件数量,最多不超过5个
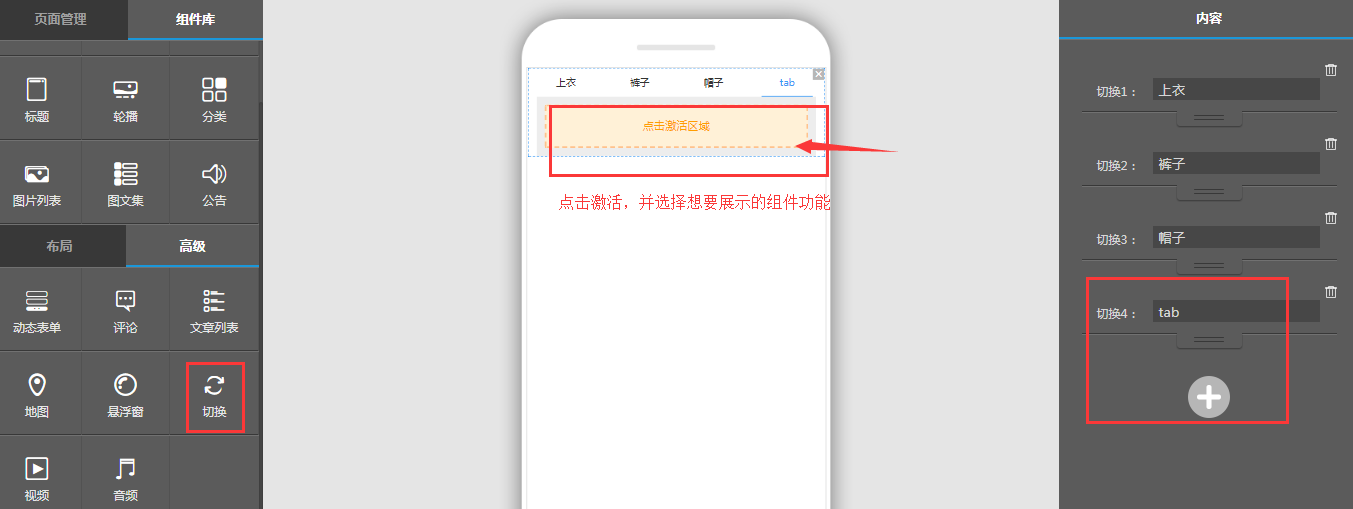
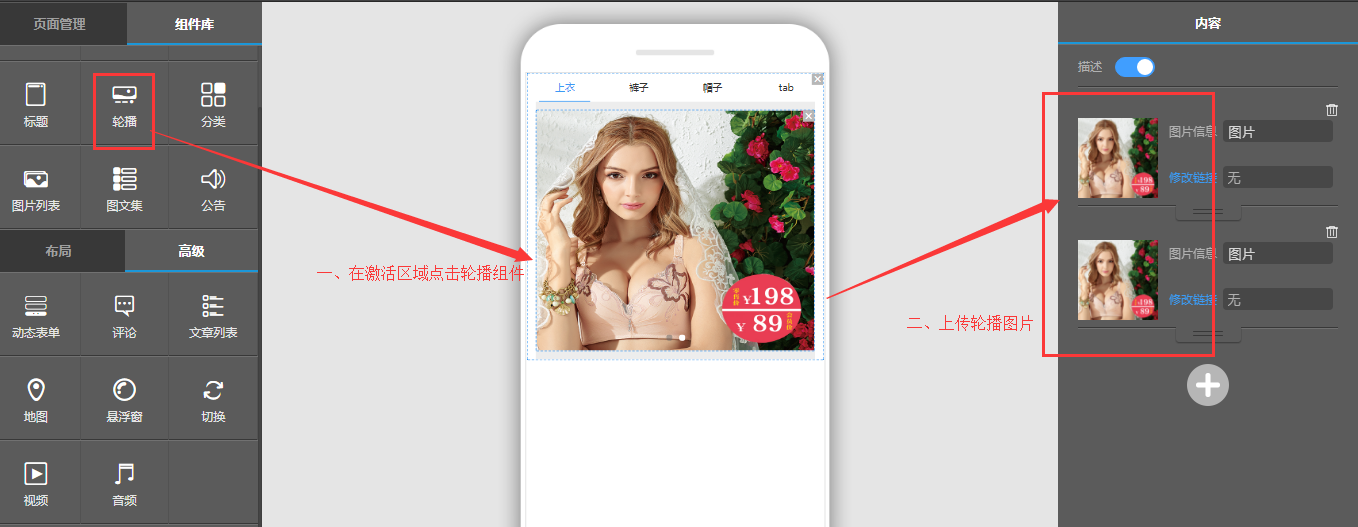
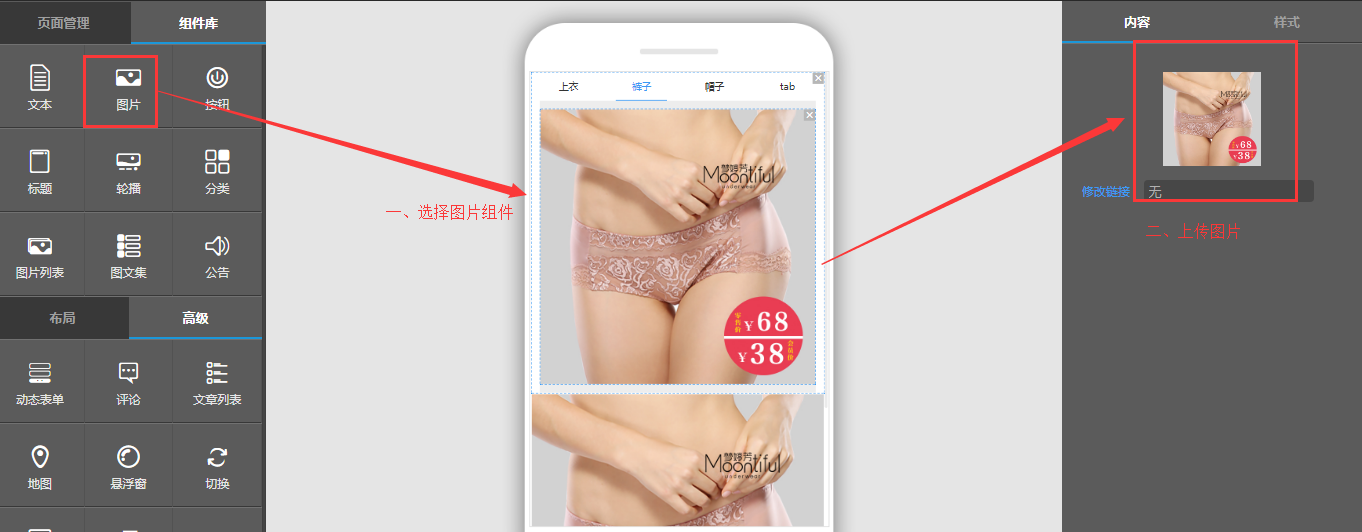
四、激活组件:点击激活区域,添加需要的组件(例如 添加切换1为上衣、切换2为裤子),补充组件功能。


四、保存即可。各自按钮可互相跳转切换。