
更新日志:
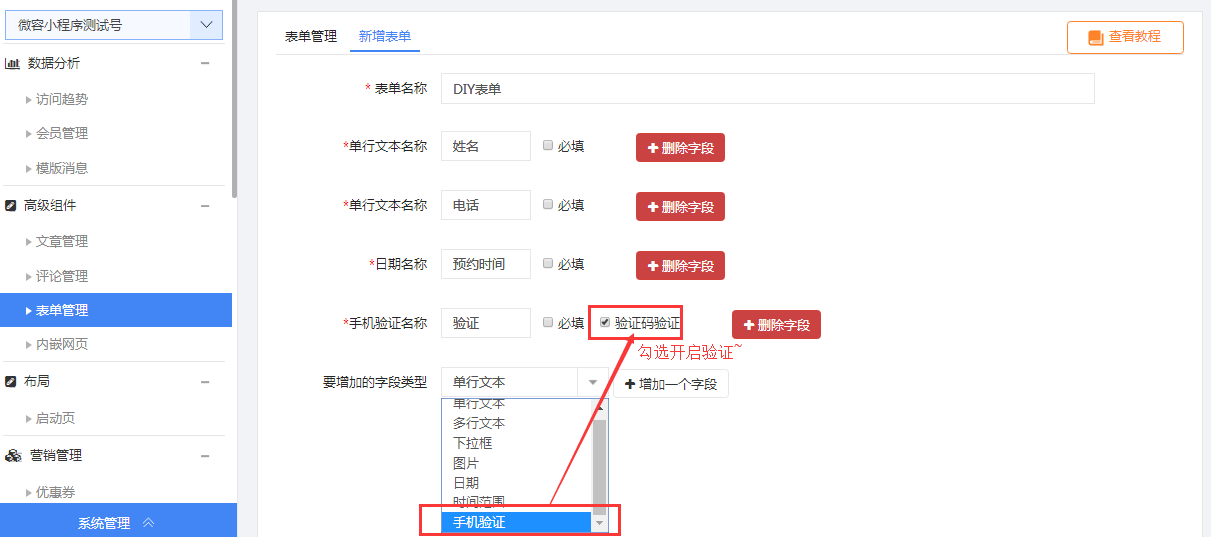
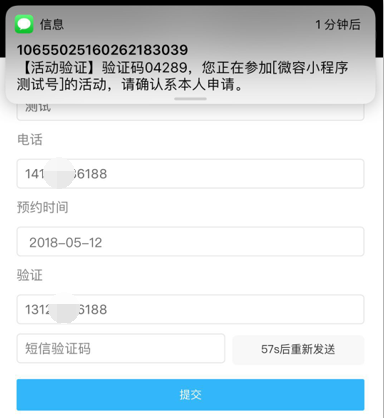
2018/05/10更新手机验证码注册 (请确保短信数量充足 查看如何充值短信)


-------------------------------------------------------------------
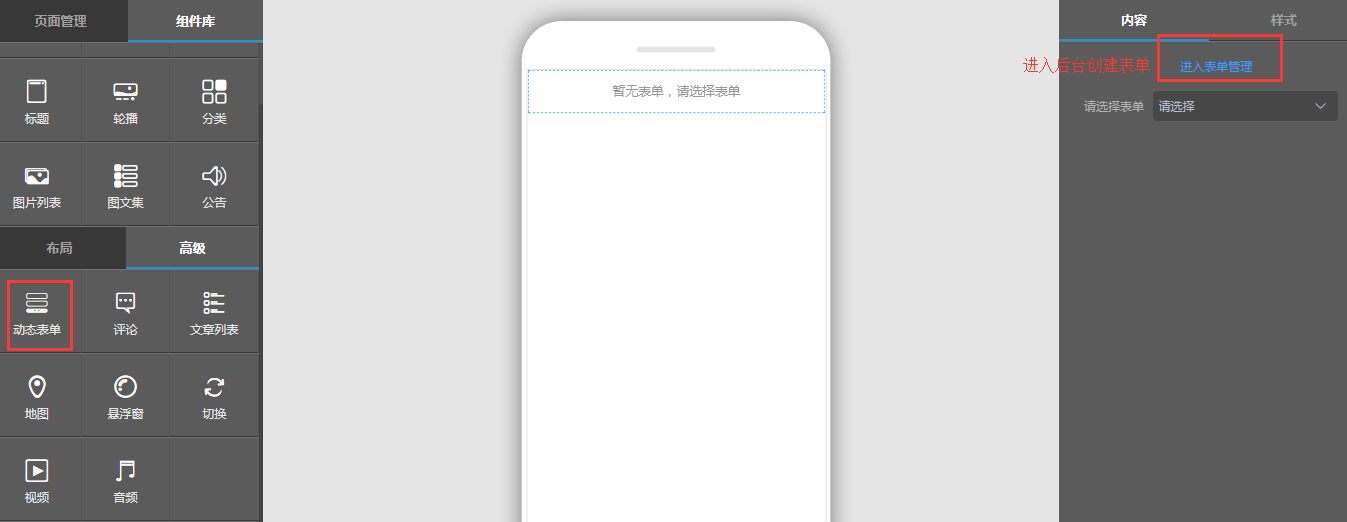
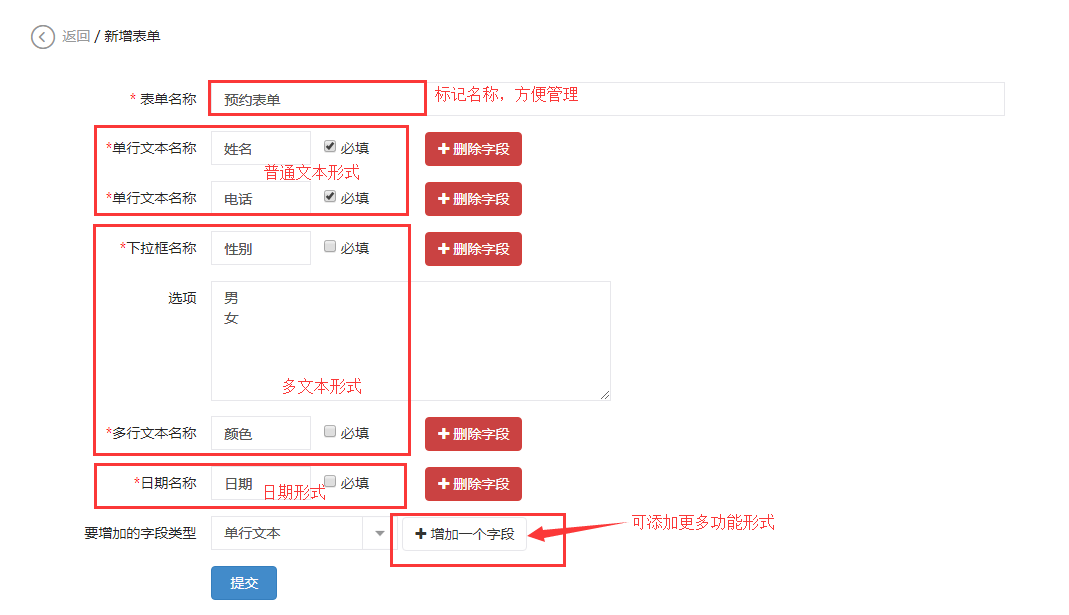
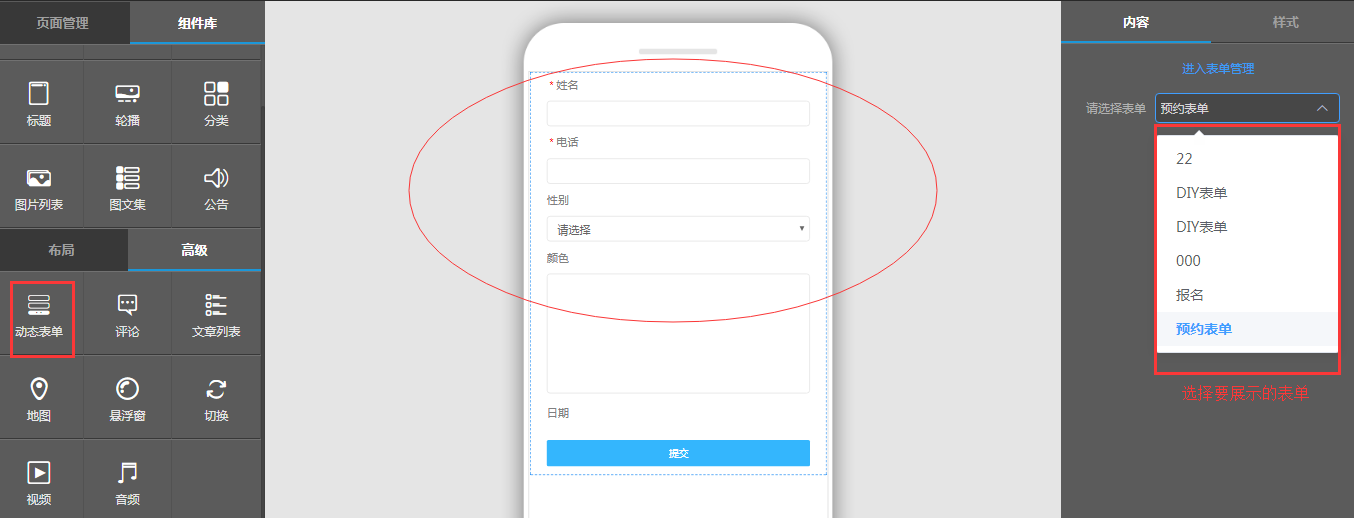
这是一款多功能自由DIY表单,可以实现问卷调查、签到、购物、预约、订购、留言、定制需求等都能解决您的项目表单功能需求!




4、最后——保存页面——把表单页面链接到您需要的页面即可
 选择需跳转的指定页面确定就可以了。
选择需跳转的指定页面确定就可以了。
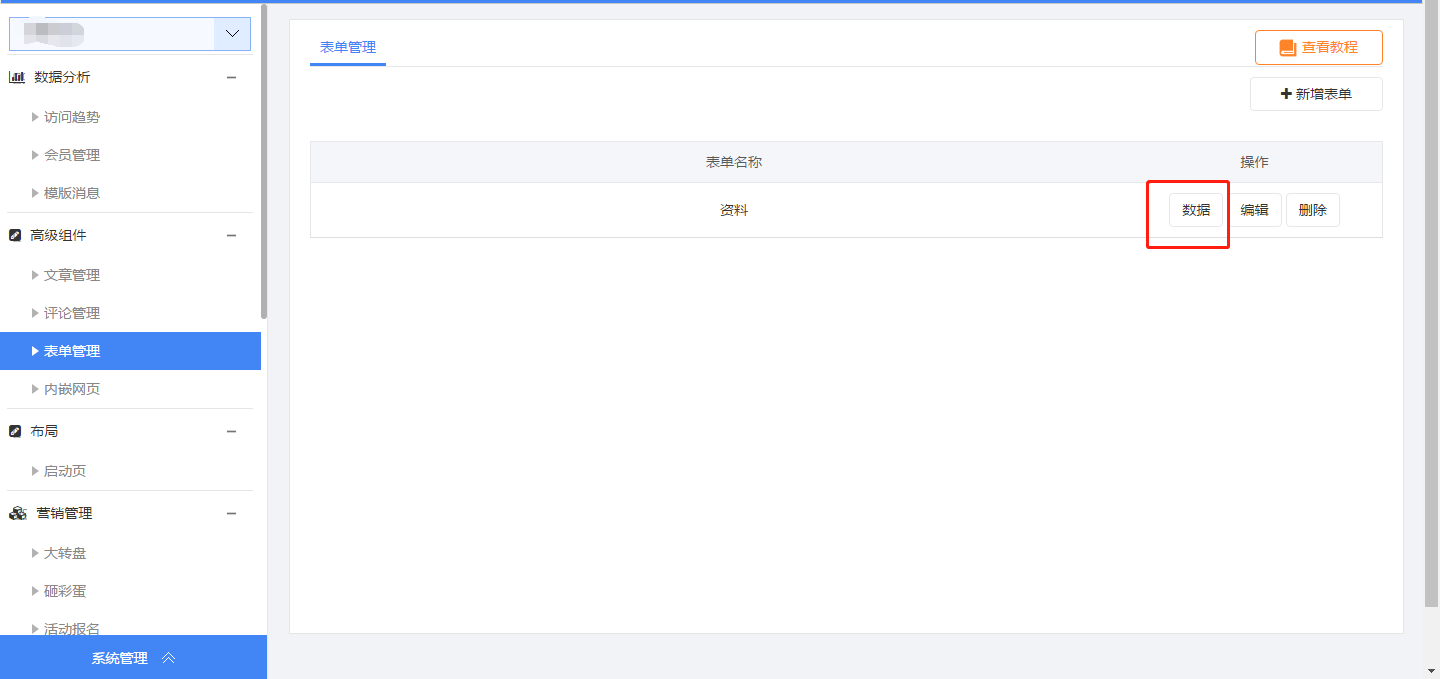
6、客户提交的数据可从后台查看
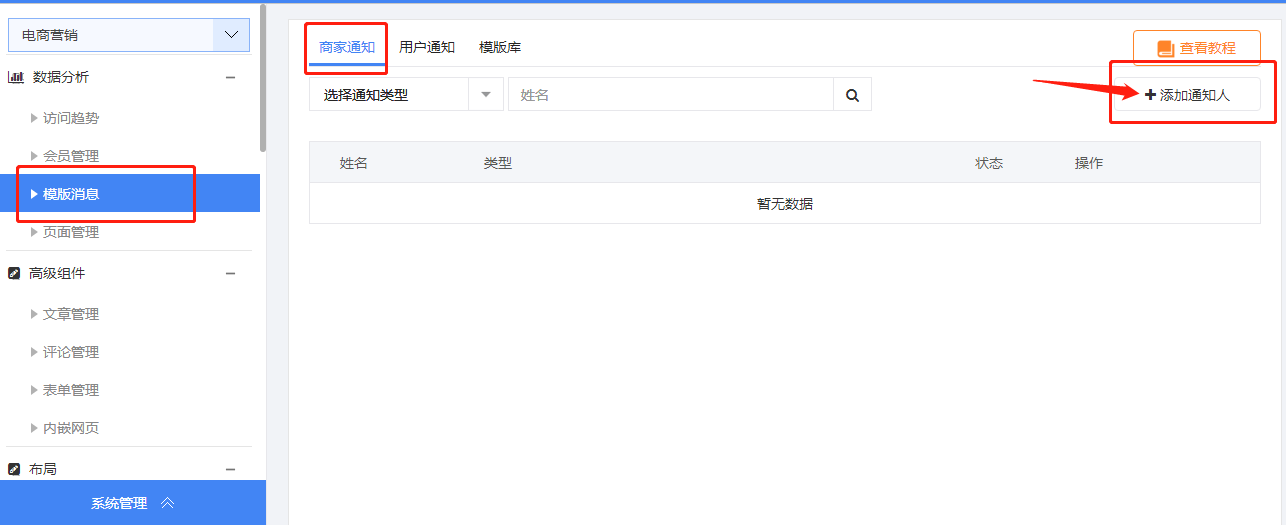
7、可在后台设置模板消息提醒,用户提交表单信息后会有消息通知
接收方式:通过微信服务号接收(绑定接收人),具体操作如下:
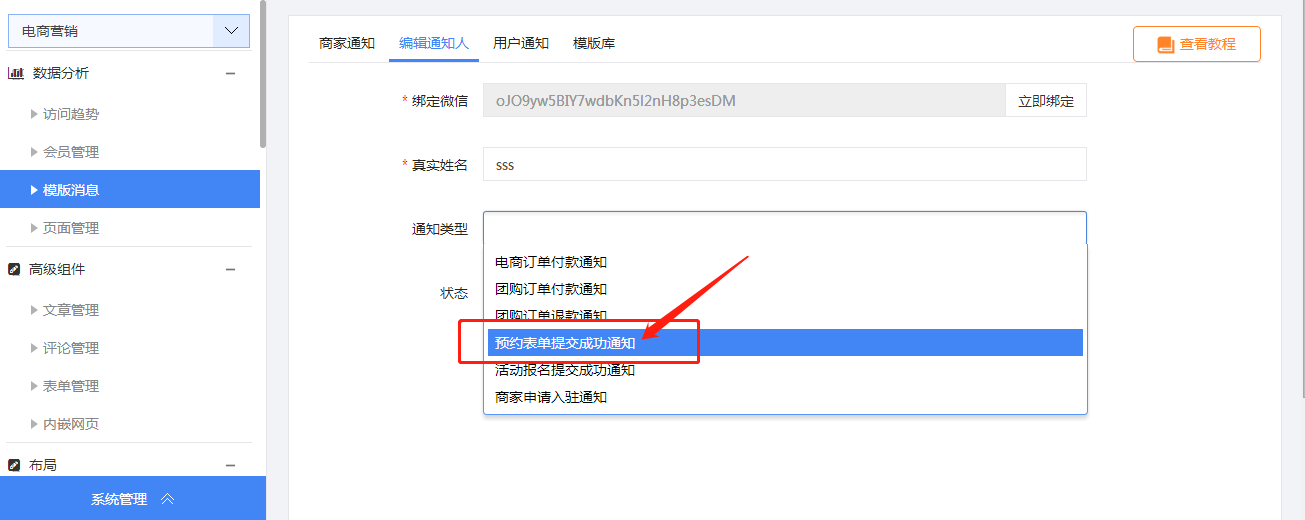
①后台——应用管理——模板消息——商家通知——添加通知人

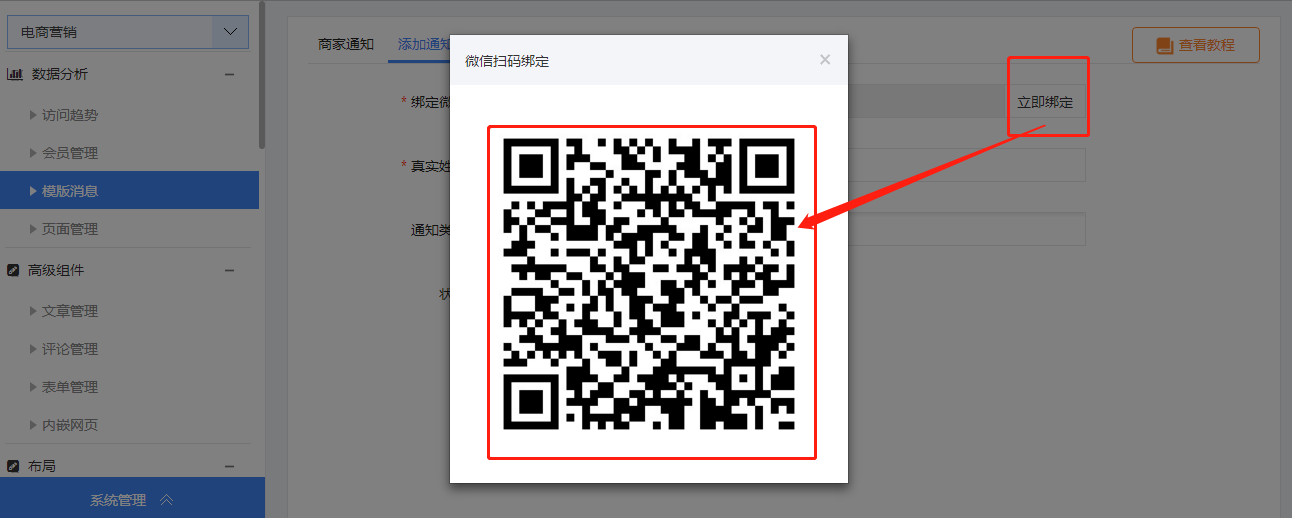
②绑定微信,立即绑定——需绑定微信扫码——填写真实姓名——选择通知类型(预约表单提交成功通知)
选择好后点击提交即可


通知样式效果图如下:
